字体引擎的渲染性能
虽然字体设计时是矢量的,但显示和印刷设备终究还是点阵/光栅式的。字体引擎是一种将矢量字体中的信息转换为适合在屏幕或打印机上输出的光栅图像的软件。

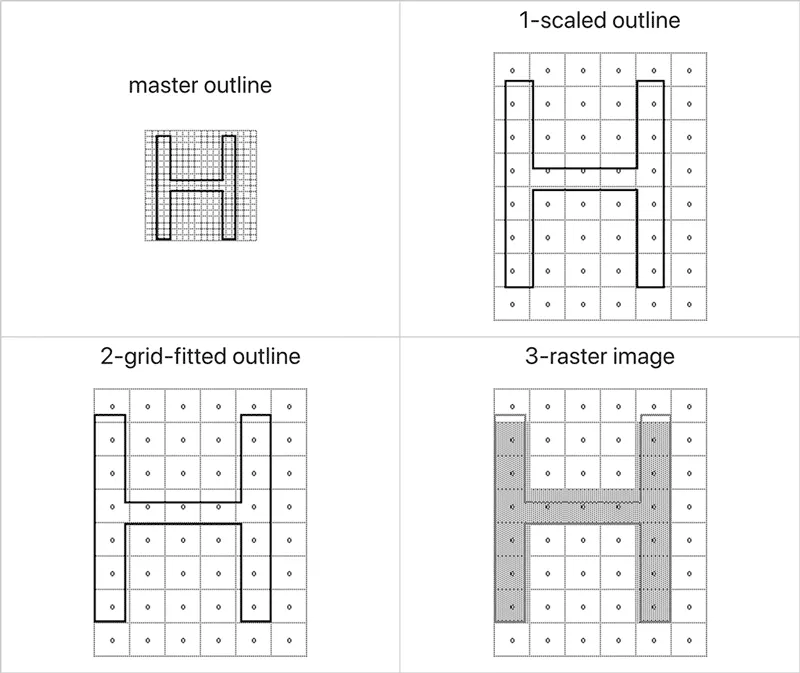
如上图所示,字体引擎的工作步骤大致如下:
- 将字体的主轮廓缩放到适当的大小;
- 将轮廓按照字体文件中的相关说明对齐网格;
- 光栅化(Rasterization):网格拟合轮廓被扫描转换为适合光栅显示的位图图像。
一、缩放主轮廓
缩放器通过将主坐标系中的 FUnit 值乘以比例,将其转换为像素坐标系中的值。此比例为:
pointSize * resolution / (72 points per inch * units_per_em).
其中pointSize是字形的显示尺寸,resolution是输出设备的分辨率,units_per_em是最初定义主轮廓的网格的分辨率。分母中的 72 表示每英寸的点数。
例如,假设字形设计的长度为 550 FUnits,并在每 em 方块中有2048 FUnits 的主网格上定义。以下计算表明,在 72 dpi 屏幕上,18 号的字形大小为 4.83 像素。
550 * [(18 * 72)/(72 * 2048)] = 4.83
二、对缩放轮廓进行网格拟合
一旦将特定字形的主轮廓缩放到所需的大小,就可以执行与该字形相关的指令。指导字形的两个主要目标是消除网格偶然关系的影响并控制关键尺寸。有关更多信息,请参阅指导字体。
如前所述,执行字形指令的一个关键效果是将描述字形的缩放轮廓点移动到新位置。一旦移动,点就被称为网格拟合。它们的坐标表示为坐标网格中的 (x,y) 位置。
由于指令在主轮廓缩放后运行,因此其效果取决于所请求字形的实际大小和分辨率。图 4 显示了通过执行相关字形指令从该主轮廓生成的主轮廓和两个网格拟合轮廓。通过首先将主轮廓缩放到每 em 12 像素然后执行字形指令生成的网格拟合轮廓与通过首先将主轮廓缩放到每 em 18 像素然后执行字形指令生成的网格拟合轮廓不同。
这些指令不需要特定于大小或分辨率,因为它们引用原始主轮廓中存在的点。它们的操作基于对字形特征的几何分析,并且与大小和分辨率无关。此规则的例外是本章后面描述的特定于大小和分辨率的 DELTA 指令。
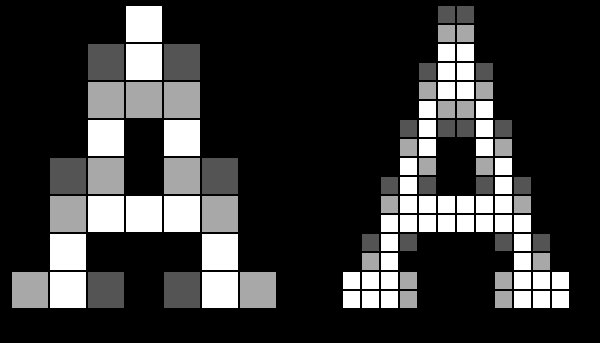
字体引擎内部的工作细节,例如如何对其网格、如何将点还原成轮廓、如何界定轮廓的哪一步分需要填充等,文档中花了很大的篇幅来介绍,本文不多描述。这里有一个要说明的点:在光栅化的时候,会把在轮廓上和轮廓内的像素中心点填充,但是如果轮廓占用了某一个或多个像素却没有穿越中心点(如下图),甚至一些特殊情况,则会根据一套规则来判断哪些像素点需要填充。光栅化的规则如下文所示。(例如下图中的情况会填充靠左侧的像素点。)
三、光栅化
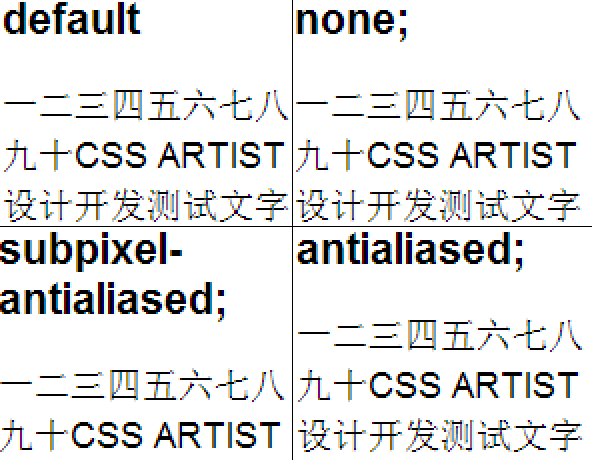
不同的操作系统和应用程序可能使用不同的字体渲染引擎,这会影响 TrueType 和 OpenType 字体的渲染效果。
- TrueType 字体由于其简单性和广泛的支持,通常在渲染性能上非常高效。
- OpenType 字体由于包含更多的数据和特性,可能需要更多的处理能力来进行渲染,尤其是在使用其高级特性时。
不同操作系统中字体的渲染方式有其特定的设计和优化,以下是一些主流操作系统中字体渲染方式的具体分析:
- Windows:
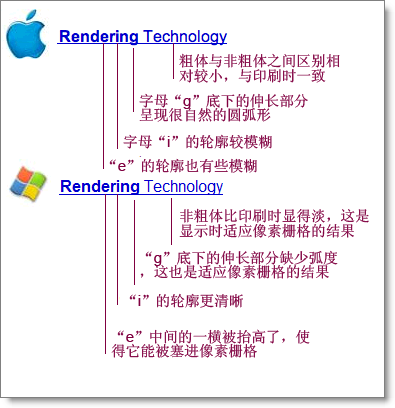
- Windows 使用 GDI (Graphics Device Interface) 和 DirectWrite 两种不同的渲染技术。
- GDI 是早期的渲染技术,它使用像素网格对字体进行渲染,可能导致在某些尺寸下的字体边缘出现锯齿。
- DirectWrite 是一种更现代的文本布局和渲染技术,支持 ClearType 渲染,这是一种次像素渲染技术,可以提高LCD屏幕上的文本清晰度。
- macOS:
- macOS 使用 Quartz 文本渲染技术,它基于 Core Graphics 框架。
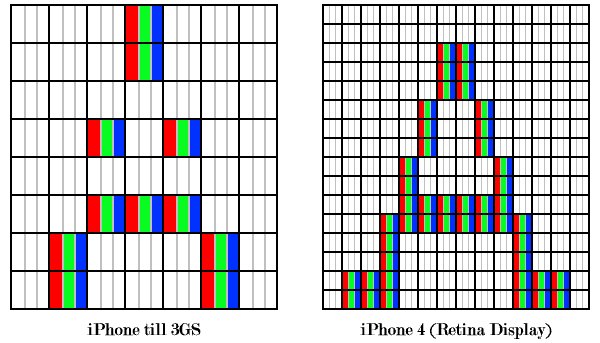
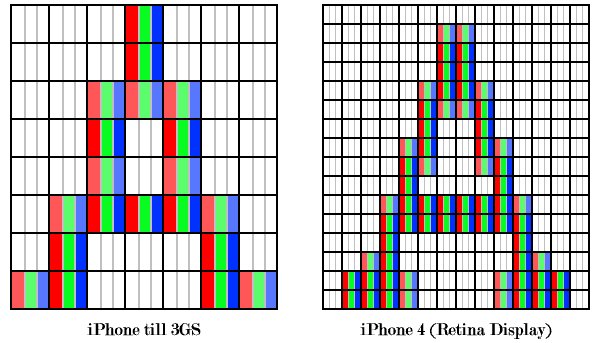
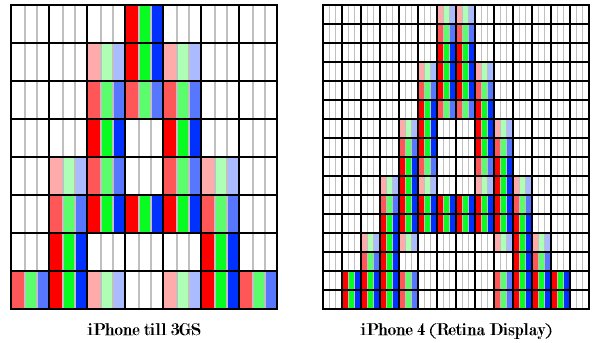
- Quartz 支持抗锯齿和次像素渲染,提供平滑的字体边缘,尤其在苹果的Retina显示屏上效果显著。
- macOS 还支持 Font Smoothing 技术,允许用户根据个人喜好调整字体平滑的程度。
- Linux(以 GNOME 和 KDE 桌面环境为例):
- Linux 桌面环境通常使用 FreeType 库来渲染字体。
- FreeType 支持多种抗锯齿技术,包括灰度渲染和次像素渲染。
- 某些Linux发行版可能使用特定的渲染设置来优化字体显示,例如,通过调整渲染子像素的顺序来适应不同的显示技术。
- Android:
- Android 使用 Skia 图形引擎来渲染字体,Skia 支持多种渲染技术,包括抗锯齿和次像素渲染。
- Android 的字体渲染也支持动态调整,以适应不同的屏幕密度和分辨率。
- iOS:
- iOS 使用 Core Text 框架进行字体渲染,它基于 Apple 的文本渲染技术。
- Core Text 支持多种字体渲染选项,包括抗锯齿和次像素对齐,以确保在Retina显示屏上的文本清晰度。
- Web浏览器(跨平台):
- 现代Web浏览器使用不同的字体渲染引擎,如 Blink(Chrome 和 Edge)、WebKit(Safari)和 Gecko(Firefox)。
- 浏览器支持 CSS 属性,如
font-smoothing和text-rendering,允许开发者控制字体渲染效果。 - 浏览器还支持 WOFF (Web Open Font Format) 和 WOFF2,这些是专为网络优化的字体格式,提供了更好的压缩和渲染性能。
- 电子阅读器和墨水屏:
- 电子阅读器如 Amazon Kindle 使用 E-Ink 技术,这种技术不涉及传统意义上的字体渲染,因为它不使用背光或彩色显示屏。
- 字体在电子阅读器上显示为固定图像,通常使用高对比度来确保在不同光照条件下的可读性。
每种操作系统的字体渲染方式都旨在提供最佳的阅读体验,同时考虑到性能、屏幕技术和其他因素。随着显示技术的发展,字体渲染技术也在不断进步,以适应更高分辨率和更多样化的显示设备。
https://www.skywind.me/blog/archives/1541